|
Om geloofwaardig over te komen moet je website een professionel indruk wekken. Flash en animaties zijn uit den boze, behalve als je snoepgoed en speeltuig verkoopt.

Een degelijke site heeft een aantal kenmerken:
- Een vaste indeling
-
Dit is de enige manier om je site consistent te weergeven over een breed spectrum aan schermresoluties. Ondertussen ben ik wel gewoon dat 50% van mijn groot scherm ongebruikt blijft... Kies je niet voor een vaste schermbreedte, dan loop je de kans dat de items (tekst en foto's) niet bij elkaar horen of gedisproportioneerd zijn.
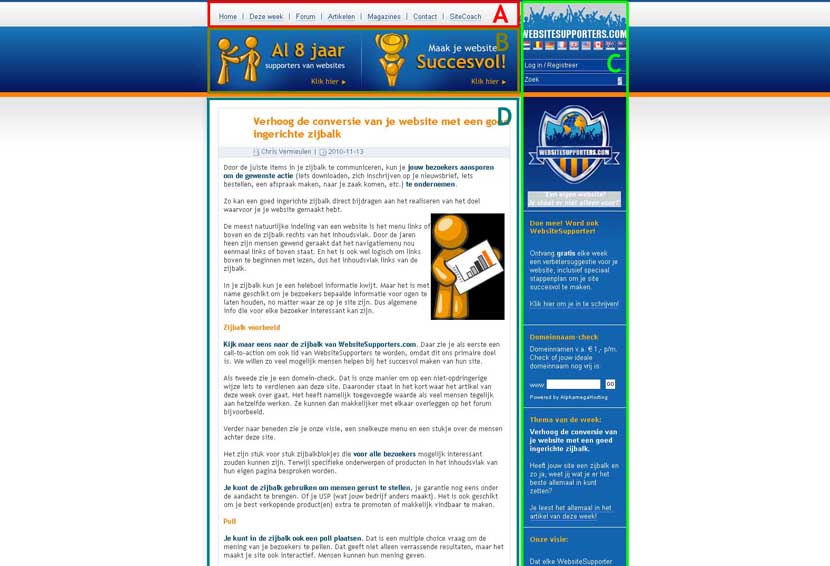
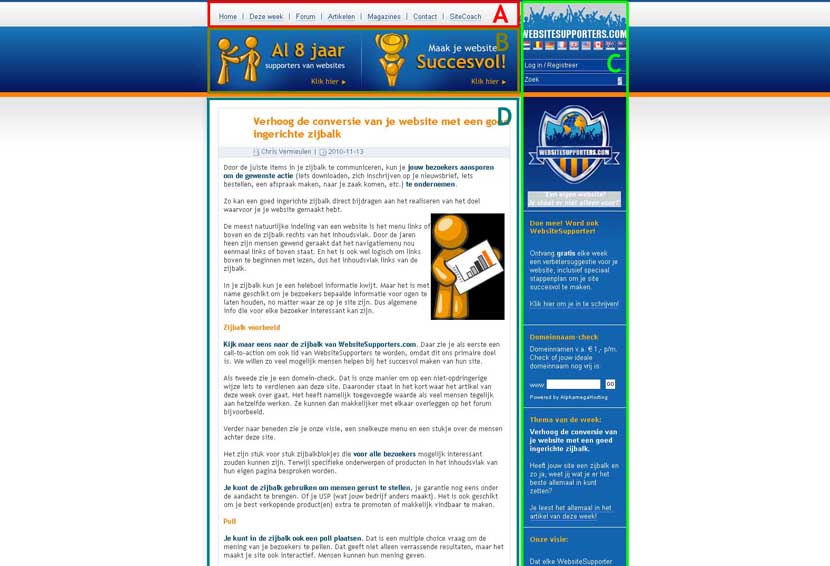
- Menu-balk A
- Daar zet je links naar de voornaamste pagina's van je site. Je kan die zowel links plaatsen en vastzetten (zoals op deze site), of bovenaan zoals in het voorbeeld (layout geplukt van www.websitesupporters.com). Deze site gebruikt de vaste indeling zeer consequent, en dit geeft een strakke, hoogst professionele layout.
- Hoofding B
- De hoofding mag zeker niet ontbreken. Probeer daar ook tekst te gebruiken (dit is goed voor de zoekrobotten). Maak bijvoorbeeld een achtergrond met de afmetingen van je hoofding (gif afbeelding) en schrijf daar tekst over. Een zuivere afbeelding is natuurlijk ook mogelijk, maar zoekrobotten kunnen de tekst in de afbeelding niet lezen... Vaak zal je je belangrijkste woorden in deze hoofding plaatsen (Al 8 jaar ... succesvol). Het zou spijtig zijn dat deze sleutelwoorden niet opgevangen worden door de zoekrobotten.
- De zijbalk C
- Dit is iets nieuws! De zijbalk bevat belangrijke informatie en er wordt meestal een vetter lettertype gebruikt. Hier plaats je je "call to action" (bijvoorbeeld inschrijven op een nieuwsbrief). Indien je verschillende produkten beschijft op de hoofdpagina, neem dan een link naar de belangrijkste produkten op de zijbalk (of een detail dat moet aanzetten om de produkten te kopen: “nu tijdelijk geen verzendkosten!”). Maak een aantal standaard-blokken aan: bepaalde blokken zal je op alle pagina's opnemen, anderen gebruik je naargelang het onderwerp dat besproken wordt. De nodige blokken kan je automatisch inporteren met PHP of een ander server-taal.
 Een Tell-a-Friend button is ook een goed idee (zie de link voor de uitwerking).
Een Tell-a-Friend button is ook een goed idee (zie de link voor de uitwerking).
Kijk goed hoe de zijbalk ontworpen is: die loopt gewoon door de menu-balk, hoofding en hoofdmoot. Daardoor wordt de zijbalk de belangrijkste item van de pagina. Zorg er dus voor dat de zijbalk niet verwatert in een reeks links en ongeïnspireerde reklameboodschappen!
- De hoofdmoot D
- Hier plaats je je tekst. Zorg dat je één onderwerp per pagina behandelt. Dit si niet alleen goed voor de zoekrobotten, maar ook voor de mensen. Mensen hebben al genoeg dingen aan hun hoofd. De crisis, de auto die in panne is, de kleine die koorts heeft,... Zorg dat je boodschap goed overkomt. Ruis is er al genoeg!
- Een kruimelpad
- Dit is nodig als je site een complexe struktuur heeft met verschillende groepen en deel-onderwerpen. Een klassieke kruimelpad vertrekt van de hoofdindex, en gaat naar de detailpagina. Indien je site slechts een beperkte aantal pagina's bevat is een kruimelpad niet nodig.
De kruimelpad kan ook gebruikt worden in een lineaire manier (bijvoorbeeld een online winkel waarbij een aantal stappen doorlopen moeten worden: producten selecteren, identificeren, bestelling overlopen, betalen). De gebruiker kan dan direct zien welke stappen reeds doorlopen zijn en kan eventueel op zijn stappen terug gaan. Meer informatie over de kruimelpad is hier te vinden.

De kruimelpad vind ook zijn toepassing in Ubuntu, waar het de directorystruktuur aangeeft.
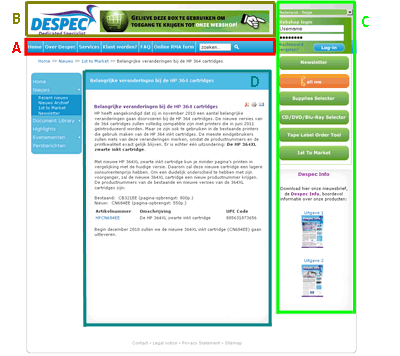
Bekijk als oefening enkele commercieele sites, zoals in dit geval Despec. Dezelfde struktuur wordt aangehouden:
- een menu-balk
- een hoofding
- de nieuwe zijbalk die zoals je op de uitvergroting kan zien heel mooi integreert in de menu en hoofding.
- en de hoofdmoot
Doe deze test voor alle sites die je tegenkom: welke “bladspiegel” gebruiken ze, naar waar gaat de aandacht, welke kleurcombinaties gebruiken ze (is de site vermoeiend voor de ogen of niet). Je zal al snel doorhebben dat informatieve of commercieele sites vaak werken met een heldere achtergrond en donkere letters: het leest gewoon vlotter!
Invloed van een professioneel ogende website
Sinds ik de site van het zeepreventorium aan het wijzigen ben (van een volledig losse layout naar een 'professionele' layout) krijg ik meer en meer vragen binnen. Vragen die eigenlijk bedoelt zijn voor de officiele site van het zeepreventorium. Dit is een teken dat de site in zijn nieuwe versie aangezien wordt als 'professioneel'... Zelfs meer dan de echte site van het zeepreventorium!

De officiele site
De officiele site van het zeepreventorium wordt trouwens gekenmerkt door de "lees-meer" ziekte (je klikt op een link, je krijgt een pagina met één zin over het onderwerp, en dan een link "lees meer"). Tja. Als ik op een link klik "aandoeningen", dan wil ik weten welke aandoeningen er in het zeepreventorium behandeld worden, niet één zinnetje en dan een link "lees meer"... Deze leesmeer-ziekte is eigenlijk ontstaan bij sites die van de google inkomsten leven: op iedere pagina zo weinig mogelijk nuttige informatie zetten, en de gebruiker aanzetten om verder te klikken. Hopelijk klikt de gebruiker daarbij op een advertentie in plaats van een "lees-meer"-knop.
Een tweede probleem is dat de site aan de linkerkant van het scherm plakt. Alle mensen die zich met layout bezig houden zullen je vertellen dat dit de "verkeerde" kant is (een boek begint altijd op een bladzijde rechts).
En we zijn al in 2011 met aandacht voor de ALT-tag bij afbeeldingen.
|


 Een
Een