| Google probeert zijn zoekresultaten aan te passen aan de verwachtingen van de gebruiker. Analyses hebben aangetoont dat bezoekers die geconfronteerd worden met een trage site die heel snel verlaten. Het is dan ook vanzelfsprekend dat Google de tragere sites gaat penaliseren. |
Snelheid van je site

Een site kan traag zijn om twee redenen:
|
-
Server is te traag
|
Veel mensen en firma's hebben een website laten bouwen bij one.com. Deze provider biedt een aantal commercieele voordelen (1€ per maand! 500MB! PHP! MySQL!) Veel mensen hebben daarom hun site bij deze (of andere) goedkope providers ondergebracht.
Echter: het "huren" van een com of org domeinnaam bij internic (het equivalent van dns.be) kost bijna 10 dollar per jaar. Aan je 12€ op jaarbasis maakt de provider dus niet veel winst, hij moet het hebben van de aantallen. En daar wringt juist het schoentje. Er zijn teveel gebruikers, de servers draaien bijna constant op hun maximale capaciteit. PHP vraagt relatief veel rekenkracht. De meeste providers zoals telenet en skynet laten geen PHP toe, dus iedereen die PHP nodig heeft is verplicht naar one.com of soortgelijke providers uit te wijken. Daarbij komt nog dat de bandbreedte van de provider maar nipt toereikend is. De provider moet immers betalen voor de bandbreedte. En de bandbreedte wordt overwegend gebruikt voor uploads, dus speling is er nauwelijks. Als de limiet bereikt wordt, is je site voor een tijdje onbereikbaar. Daartegenover is hosting bij je eigen provider (Telenet of Skynet) een betere alternatief: de klanten van Telenet en Skynet zijn overwegend "consumenten" (downloaders). Er blijft dus veel upload-bandbreedte over. De klassieke "users" account is niet ideaal. Je zit namelijk tussen duizenden andere gebruikers en Google maakt weinig onderscheid tussen deze gebruikers. Configuratie is er niet (een custom error pagina bijvoorbeeld bestaat niet). Beter is een eigen domein naam gekoppeld aan je "users" account. Telenet verdient er grof geld mee, maar je steekt tenminste uit tussen al de andere "users.telenet.be". |
Client is te traag
|
Voor ieder element op de pagina moet de cooresponderende renderer geladen worden. Voor een JPEG of GIF is dit geen probleem, die zitten in de browser ingebakken. Maar flash animaties, java,... vragen allemaal een helper applikatie. Daarbij komt nog dat Firefox en Microsoft allebei hun eigen versies hebben. Adobe heeft flash (dat nu redelijk ingeburgerd is), Microsoft moet daarom Silverlight hebben. Precies hetzelfde, maar niet compatibel. Met mijn oude computers (windows 2000 en XP) verschijnt een pagina binnen de 5 seconden. Bij Vista (zelfs na een clean install) duurt het gemiddeld 30 seconden. De bezoeker weet echter niet waarom de pagina zo traag verschijnt (en het kan hem ook niet schelen). Maar als een pagina er meer dan 10 seconden over doet om te verschijnen, dan is 50% van de bezoekers die via een zoekrobot gekomen is al weer weg. Google en Microsoft kunnen "timen" hoe lang een bezoeker op een site is gebleven wanneer hij terug naar Google keert om een andere keuze te maken. De conclusie is duidelijk: je site moet sneller geladen worden! Als je een belangrijke site bent (VRT, Coca Cola,...) zal dat geen grote rol spelen, maar als je moet vechten tussen duizenden concurrenten moet je ervoor zorgen dat je site zo snel mogelijk zichtbaar is. Een klant kan zijn frigo evengoed bij de mediamarkt, vanden borre of selexion kopen. Of misschien bij u? |
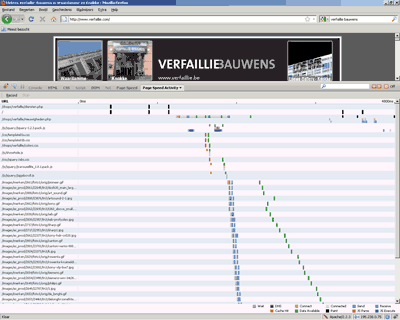
Snelheidsmeting
Gaspedaal
Enkele elementen die je site kunnen versnellen:
Volgende maand bespreken we de trends van de lente 2010: web 2.0 en zoekresultaten à la tête du client. |
Publicités - Reklame