|
Een breadcrumb is een navigatiehulp zodat bezoekers zich niet verloren voelen op de site. De nederlandse benaming is broodkruimel (en dus broodkruimelnavigatie of kruimelpad om de volledige pad (navigatiebalk) aan te geven). Het is de beste manier om je site te promoten van zodra je meer dan een 10-tal pagina's hebt (van zodra je met sub-onderwerpen gaat werken).
Hiërarchische broodkruimels
De meeste breadcrumbs zijn hiërarchisch en statisch: ze tonen de struktuur van de site weer en geven aan hoe je op de pagina bent beland: Root >> Webserver >> Index SEO >> Trends >> najaar 2009. Het is een gewoonte dat de navigatie aangegeven wordt met een slash / of een 'groter dan'-teken in één van zijn talrijke gedaantes: » > → ›... (zoals het ook een gewoonte is dat links onderlijnd worden, enz).
Dynamische broodkruimels
Er bestaan ook individuele afgelegde weg breadcrumbs: via welke bladzijden de bezoeker op de huidige pagina is terechtgekomen (dit is dan een echte kruimelpad in de “mythologische” betekenis). Omdat de meeste sites over talrijke interne links beschikken waardoor je van het ene naar het andere onderwerp kan springen kan een dergelijke benadering enkel bereikt worden met php en session cookies: de afgelegde weg wordt in een cookie opgeslagen en via een server script wordt een dynamische breadcrumb gegenereerd. Dergelijke breadcrumbs worden vaak gebruikt in een winkelwagen toepassing, waarbij de klant een aantal stappen moet doorlopen: produkten selecteren, adresgegevens invoeren, bestelling overlopen en betalen. Met een dynamische broodkruimel kan de gebruiker altijd terug op zijn stappen als hij iets verkeerd ingevuld heeft en het pas in een later stadium ziet.
Om doeltreffend te zijn moeten de breadcrumbs altijd op dezelfde plaats verschijnen en met eenzelfde lettertype (css class). De beste plaats is links onder de titel (boven de titel zet je de links naar de belangrijkste pagina's van de site). Natuurlijk ben ik veel te lui om een kruimelpad aan te leggen voor al mijn sites (ben zelfs te lui om 10% van al mijn pagina's maandelijks bij te werken, en daarom zakt deze site een beetje in de zoekresultaten).

 Hierboven heeft u een voorbeeld van een vaste sitestruktuur:
Hierboven heeft u een voorbeeld van een vaste sitestruktuur:
- A: hoofdpagina's van de site: hoofdindex en subindexen.
Bijvoorbeeld: fotografie (hoofdindex) — fotomodellen — techtalk — sitemap
- B: titel van de pagina met subtitel
- C: kruimelpad. Omdat in dit geval de pagina via twee hoofdwegen bereikt kon worden, worden ze allebei vermeld.
Met de vaste struktuur moet je vermijden dan het startscherm (het deel van de pagina dat zichtbaar is zonder scrollen) overwoekerd wordt door allerhande items, waardoor de bezoeker gedegouteerd wordt: een veel te grote titel, een headmast met een logo en een paar foto's, teveel navigatie-items, advertenties in alle formaten. De bezoeker is niet meer zo zeker of hij wel gaat vinden wat hij aan het zoeken was. Wat die advertenties betreft: het is vaak beter voor het klik-ratio een advertentie onderaan de lopende tekst op te nemen, dan ze allemaal proberen te plaatsen op "prime time".
Breadcrumbs zijn heel nuttig van zodra je site een paar tientallen pagina's bevat: dat weet de bezoeker precies waar hij zich bevindt en kan hij altijd terug op zijn stappen (bij dynamische breadcrumbs) of naar een meer algemeen onderwerp springen (hiërarchische breadcrumbs).
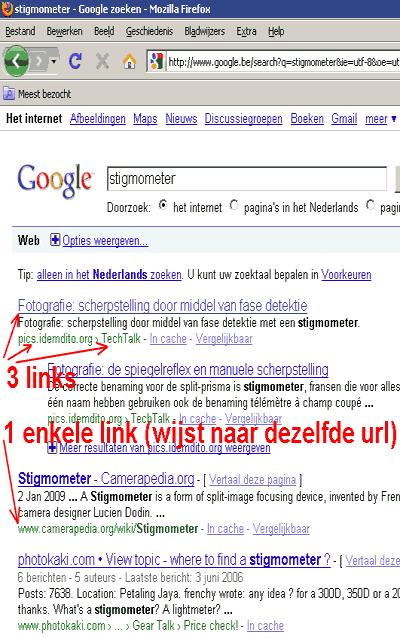
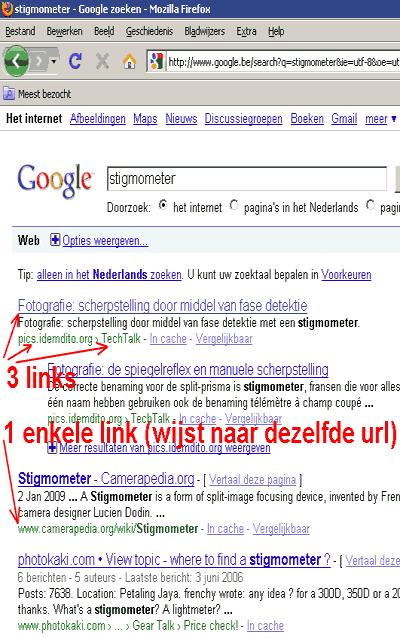
Google heeft ondertussen de broodkruimelpad opgevangen (zie rechts): Google resultaten worden aangegeven met een broodkruimelpad indien er één gevonden kan worden. De struktuur van je website in Google laten opnemen is uiterst positief, en is een alternatief op sitelinks (vaak kan google geen sitelinks genereren voor een bepalde site omdat de query zich daartoe niet leent). Breadcrumbs zijn dè manier om je site te doen opvallen. Het is vreemd dat daar weinig aandacht aan besteed wordt in SEO-land (tot nu toe geen enkele forumbijdrage over dit onderwerp tegengekomen).
En lees maar verder: de SEO trends voor 2010
|

 Hierboven heeft u een voorbeeld van een vaste sitestruktuur:
Hierboven heeft u een voorbeeld van een vaste sitestruktuur: