Hoe begin ik er aan?
Zorg vanaf het begin voor struktuur in je pagina's. Als je niet weet hoe je site er uit zal zien (hoe de pagina's in elkaar zullen zitten en naar elkaar verwijzen) dan ben ik zeker dat je site op niets zal trekken.
Een belangrijk struktuurgevend element zijn directories: plaats ik alles in één directory, of maak ik onderverdelingen aan?
Alles in één directory
Alles in één directory is goed als je een kleine website hebt (maximaal zo'n 50-tal inhoudspagina's): dan blijft het nog overzichtelijk. Plaats de afbeeldingen in meerdere subdirectories. Dit is niet nodig voor de werking van je site, maar zo krijg je een beter overzicht: wat is tekst en wat zijn de afbeeldingen. Plaats de weerkerende elementen (logos, css, javascript) eveneens in een apart directory (je weet zo dat deze elementen op meerdere pagina's gebruikt worden en niet zomaar gewist mogen worden).
Onderwerpen in gescheiden directories
Van zodra je website complexer wordt (of je wilt twee gescheiden onderwerpen aankaarten), dan plaats je de onderwerpen in gescheiden directories.
Een directory kan ook gebruikt worden om extra zoekwoorden binnen te smokkelen: je website is bijvoorbeeld electro-peeters.be. Dit is een mogelijke onderverdeling:
- electro-peters.be/wasmachines/miele.htm
- electro-peters.be/wasmachines/bosch.htm
- electro-peters.be/wasmachines/whirlpool.htm
.
Hetzelfde doe je met vaatwassers, inbouwkeukens, enz.
Er is geen penalisatie bij het gebruik van meerdere directories (zelfs al zijn er slechts een paar htmlbestanden in de directory), wat niet het geval is bij het gebruik van subdomains zoals wasmachines.electro-peters.be/miele.htm
Als je site tweetalig is, is het bijvoorbeeld een goed idee de twee talen in verschillende directories te zetten (heel goed voor de zoekrobotten: deze hebben namelijk wat moeite met meertalige websites).
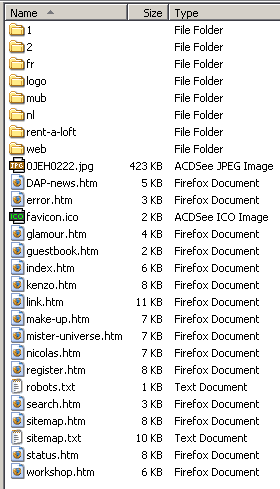
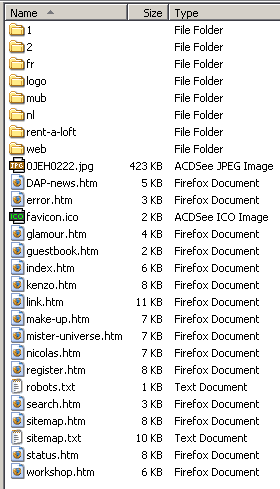
- In het voorbeeld hieronder staan in de hoofddirectory enkel een paar algemene bestanden: index, sitemap, search, register en een paar pagina's die tweetalig zijn (die voornamelijk uit beeldmateriaal bestaan).
- Afbeeldingen staan in opeenvolgende directories: 1, 2, 3,... (deze zijn vaak geschikt voor beide talen).
- Elementen die op alle pagina's terugkeren staan in logo.
- Beeldmateriaal voor de pagina's die in de root staan hebben een eigen directory. De afbeeldingen van mister-universe.htm staan in /mub/.
- De directories /nl/ en /fr/ bevatten enkel html-bestanden. Afbeeldingen die specifiek aan één taal zijn, staan in een subdirectory van /nl/ of /fr/.

Kruimelpad
De zoekrobotten zijn op zoek naar struktuur in je website. Ze lopen je site af van het hoofdindex (algemene informatie) tot de laatste pagina's (voor zover ze gelinkt worden, anders zullen ze nooit opgemerkt kunnen worden). Zoekrobotten verwachten dat de informatie gaat van algemeen naar specifiek, en dat je de details in de diverse onderpagina's behandel.
Om de zoekrobotten (en de mensen) te helpen de struktuur van je website te ontrafelen is een kruimelpad een must. De kruimelpad staat altijd op dezelfde plaats over de hele website (meesta ergens onder de hoofding). Dit is mijn kruimelpad: Hoofdindex » Servers » Diverse » Begin: struktuur. Indien de pagina via meerdere wegen bereikt kan worden is een dubbele kruimelpad toegestaan.
Een kruimelpad is enkel nodig als je site een goede onderverdeling heeft, met meerdere onderwerpen en sub-onderwerpen, die op hun beurt verder uitgespit worden. Als je site geen directory-struktuur heeft, dan is een kruimelpad eigenlijk ook niet nodig.
Bezint eer je begint!
Zorg er wel voor dat de struktuur er is van zodra je met de website opstart! Bestanden van plaats veranderen is absoluut NOT DONE en haalt je ranking naar beneden. Een paar jaren geleden ben ik met een website begonnen dat oorspronkelijk slechts uit een paar pagina's moest bestaan. In de loop der jaren heeft de site honderden pagina's en werd struktuur noodzakelijk om de verschillende onderwerpen uit elkaar te houden. Ik heb dus alle pagina's in subdirectories geplaatst naar onderwerp. Bijna een jaar later verwijzen bepaalde zoekresultaten nog steeds naar de oude pagina-lokatie.
Verdere info
Vaak wordt er gewerkt met interne links in de doorlopende tekst (dit is uit historische gronden gegroeid: één van de eerst mogelijkheden van HTML was het linken naar andere pagina's).
Maar interne links hebben ook hun nadelen voor de gebruiker. Het is de bedoeling dat één pagina een afgerond geheel vormt. Als je de bezoeker halverwege de pagina naar een andere pagina stuurt voor de uitleg over een detail, dan verliest de bezoeker het algemeen zicht.
Daarom hebben wetenschappelijke sites vaak enkel een lijst met links onderaan de pagina: je moet eerst de volledige pagina-inhoud lezen, vooralleer je naar een detailpagina kan gaan. In dit voorbeeld heb ik de links onderaan in een apart hoofdstuk geplaatst. Is dat niet beter?
|