|
Un internaute détermine en moins de 10 secondes s’il va rester sur ton site, ou bien s’il va rechercher un autre site. Un moteur de recherche offre des dixaines d'autres sites.
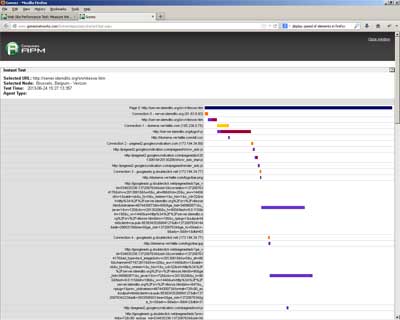
Il faut absolument qu’un début de page apparaisse en moins de 5 secondes pour indiquer au visiteur que le site est en ligne (par exemple la structure de la page, le titre, l’en-tête et une partie du texte). Cela semble tout simple, et pourtant de nombreux sites n'offrent pas un début de page dans les délais. |
-
Hébergeur trop lent Passez à un autre fournisseur d’accès ou optimalisez vos pages au maximum en limitant les éléments graphiques et externes. Mieux vaut un site simple que pas de site du tout. Ce n’est pas la complexité d’un site qui fait sa qualité: souvent la complexité d’un site sert à masquer son manque de contenu. Nettoyez manuellement le code des pages pour éliminer le ballast et les éléments inutiles. S’il n’est pas possible de passer à court terme à un autre hébergeur, réalisez votre site manuellement (sans utiliser de logiciel). Ne mettez pas de gros fichiers en ligne (mode d'emploi, photos en haute résolution, animations, etc). Offrez ces fichiers via mail (cela vous permet en plus d'obtenir l'adresse mail du contact). Une partie du traffic internet se compose de demandes des robots indexeurs. Certains sont très mal écrits et demandent plusieurs fois de suite le même fichier.
Code externe Chaque appel d’un site externe demande une résolution DNS suivi d’une connection au site correspondant. Il se peut que ce site soit fort sollicité, ce qui fait qu’il ne produit un résultat qu’au bout de quelques secondes ou plus. Les navigateurs lisent et interprètent le contenu de la page dans l’ordre où il apparait dans le fichier html. Certains navigateurs ne montrent pas la page tant qu’ils n’ont pas tous les éléments présent sur la page, ou ne montrent qu’une toute petite partie et ”bloquent“ à l’endroit où l’élément doit apparaitre. Demandez-vous si ce ticker de la bourse ou si l’animation satellite des zones de pluie apportent vraiment un plus à votre site. Une solution est de placer ces éléments plus bas dans le code de la page. Ainsi, une partie de la page pourra déjà apparaitre avant que le gadget ne soit chargé. Eventuellement, vous pouvez placer le code en fin de page html et repositionner le gadget en haut de la page:
Code trop complexe ou mal écrit Si vraiment vous n’arrivez pas à optimaliser votre site, recommencez à partir de zéro en utilisant une structure simple. Ne vous basez pas uniquement sur des éléments graphiques pour la mise en page de votre site: ces éléments graphiques doivent tous être téléchargés du fournisseur d’accès, chargés en mémoire vive, interprétés et placés sur la page. Fournissez ine indication de taille (hauteur et largeur) pour chaque élément graphique, ainsi le navigateur va déjà réserver l’espace nécessaire, quitte à le remplir plus tard. L’interprétation du code de la page n’est pas bloqué parce que le navigateur attend les dimensions de l’élément pour lui réserver de la place. N’utilisez pas d’éléments graphiques pour les titres et éléments de navigation. La page est incomplète tant que ces éléments importants ne sont pas présents. Il existe de nombreuses polices de caractères que vous pouvez utiliser. De nombreux effets graphiques (drop down shadow et autres) peuvent être produits par une simple instruction en CSS. La page ne peut pas dépendre du javascript pour la navigation ou pour d’autres fonctions importantes. Certains scripts se plantent si on tente de les exécuter tant que la page n’est pas totalement chargée (les évènements onMouseOver peuvent se planter si les objets sur lequel ils agissent ne sont pas totalement chargés). Il arrive que toute l’exécution javascript soit interrompue parce qu’un des scripts s’est planté. Evitez les pages qui fonctionnent différemment selon le navigateur utilisé. Ces pages ont besoin d'un code qui détermine la version du navigateur. Ecrivez une page qui fonctionne avec tous les navigateurs. Il arrive qu’une mise à jour modifie le comportement d’un navigateur, rendant caduque tout code spécifique. |
Publicités - Reklame