|
L'introduction qui explique quelques termes de base.
L'index
L'index est la page la plus importante du site, c'est elle que les visiteurs accèdent en premier lieu.
Evitez les formulations "Bienvenue sur le site de ...", cela fait vraiment très XX siècle. Si votre nom est bien présent sur le site, les visiteurs savent qu'ils sont chez vous, il ne faut donc plus les acceuillir. Mais que faut-il indiquer à la place?
- Le visiteur est à la recherche d'une solution à son problème. Indiquez rapidement comment vous pouvez l'aider. Dès la première page, le visiteur doit savoir ce que vous faites: s'il n'a aucune idée de ce que vous faites en visitant la première page, il ne restera pas. Mettez-vous à la place d'un visiteur. Soyez précis, vous ne pouvez pas aider tout le monde (sauf si vous faites crédit à des taux usuraires).
- Tagline: votre slogan. Auparavent on disait slogan, maintenant on dit tagline. Mais la tagline c'est plus: cette petite phrase qui est présente sur toute vos pages doit reprendre vos mots-clefs (si possible). Soyez concret, n'utilisez pas de termes génériques "le meilleur", "le moins cher". Cela n'apporte aucun plus et fait fuir certains visiteurs.
- Si vous utilisez une application pour générer vos pages, elle va utiliser la phrase principale de votre site comme titre. Si vous commencez votre page par "Bienvenue sur notre site", cette phrase va se retrouver dans le résumé que le moteur de recherche fait quand il liste votre site. Agencez le contenu de votre page pour que l'information la plus importante soit en début de page (ce que vous faites exactement).
- Mettez-vous à la page du visiteur (ou faites lire votre site par quelqu'un d'autre): est ce qu'on voit tout de suite de quoi il s'agit?

Plan du site

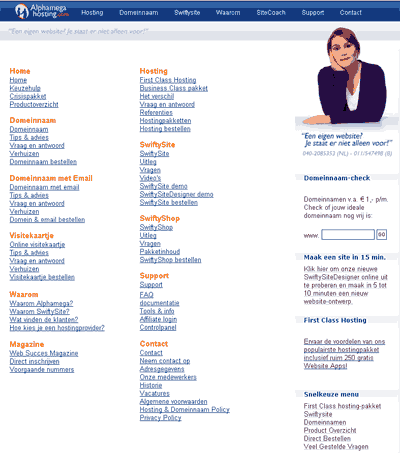
Plan hiérarchique
Avec structure arborescente (comme le navigateur du système d'exploitation). Cette structure standard fonctionne avec tous les sites internet car elle reprend la structure des répertoires du site.

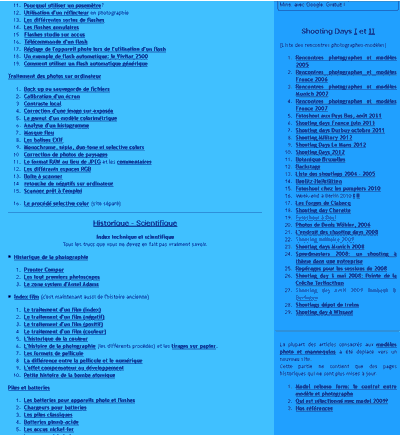
Plan par catégorie
Idéal pour les sites web très structurés qui sont conçus dès l'origine avec deux niveaux de menus (root / index principaux / sujets). Particulièrement adaptés aux sites qui ont un pavé d'information.
|
A droite, l'index de mon ancien site consacré à la photographie, commencé au début de l'internet (si, si, controlez vous même: le domaine idemdito.org a bien été réservé il y a 20 ans environ). A ce moment, on souhaitait encore la bienvenue au visiteur...
Les pages qui sont nécessaires sur un site commercial
- L’index principal
- C'est la page d'index, la page qui apparait par défaut quand le visiteur n'a pas sélectionné une page interne. Le visiteur doit savoir directement de quoi il s’agit. Ne placez pas de longs textes sur cette page, mais dirigez le visiteur vers une page appropriée qui traite du sujet en détail. Soyez général mais concret sur la page d'entrée.
C'est une bonne pratique de placer sur chaque page le logo de votre firme qui pointe vers cet index.
- Une page “à propos”
- C’est en fait la page la plus facile à réaliser, donc commencez avec cette page. Vous indiquez vos coordonnées, les différentes mentions légales, les filiales, les heures d’ouverture, tout ce que vous faites,...
Quand vous commencez à faire votre site, expérimentez la mise en page à partir de cette première page, puisque vous avez déjà du contenu (texte).
Vous pouvez utiliser la page “a propos” comme page de contact. Indiquez comment vous contacter en haut de la page, avant tout le reste.
La page de contact est traditionnellement le dernier élément du menu principal.
- Un plan du site
- Vous pouvez aussi bien utiliser une structure sous forme d’arborescence qu’une catégorisation. L’arborescence est idéale pour le sites qui n’ont pas trop de pages. Dès que le site contient plus de 100 pages environ, il vaut mieux ne donner que les catégories principales.
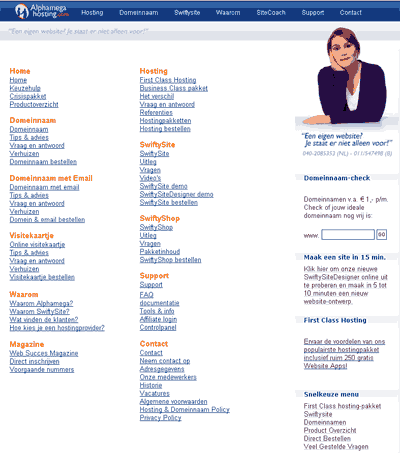
N'oubliez pas de reprendre la mise en page du site dans le plan du site. Cela est bien visible dans le second exemple qui reprend l'en-tête (identique pour toutes les pages) et la barre d'action située à droite.
- Page d'erreur
- C'est la page qui apparait quand l'internaute arrive sur votre site et demande une page qui n'existe pas. Vous pouvez simplement le renvoyer vers l'index principal ou prévoir une page spécifique. Evitez de ne rien faire: le navigateur va prendre les choses en main et proposer une recherche (ce qui faut éviter à tout prix, car c'est un visiteur de perdu).
- Pages de contenu
- Ce sont les pages où vous proposez vos produits. Créez une page "template" (moule) que vous allez utiliser pour chaque page de produit.
Ne créez pas encore vos pages de contenu, assurez-vous que la mise en page est bonne, que la structure (arborescence) est correcte et qu'il est facile d'ajouter des produits.
Mais ne vous limitez surtout pas aux produits! Comment vous démarquer de la concurrence? Avec des réalisations pratiques! Ce sont les réalisations pratiques et concrètes qui vont décider le client à faire appel à vous.
Commencez à structurer votre site dès les premières pages. Si vous avez beaucoup de produits, il peut être interessant de créer des répertoires séparés. Classez vos réalisations pratiques par thème ou par année,... Il vaut mieux commencer dès le début par une bonne organisation, qu'avoir à déplacer des pages par après parce que le répertoire de base est devenu si touffu que le webmaster ne s'y retrouve plus. Ce n'est jamais bon d'avoir à déplacer des pages...
Page standard
Créez une page standard qui content tous les éléments communs des pages: mise en page, en-tête, logo, liens principaux, slogan,... Vous utilisez alors cette page pour créer les autres pages du site, qui ont ainsi directement toutes le même look.
S'il est possible d'utiliser des "server includes" (parties de pages reprises d'un autre fichier), faites-en usage. Les erver includes reprennent les données principales d'une page ainsi que son pied de page. Quand vous devez modifier une partie de l'en-tête, vous ne devez pas modifier toutes les pages de votre site, mais uniquement le fichier include et la modification agit automatiquement sur toutes les pages.
Il est important de structurer votre site dès le début, ce sera plus difficile de corriger par après. Il s'agit aussi bien d'une structure interne aux pages (structure fixe qui est reprise sur toutes les pages) qu'une structure externe (agencement des pages).
Combien de mots par page?
Une des questions qui revient toujours sur les forums de discussions est le nombre de mots qu'il faut placer sur une page. Une valeur qui circule est souvent "300 mots". Or ce ne sont pas les mots qui sont importants, mais les concepts. Une phrase contient de mots de liaison, qui n'ont aucune signification. Il faut en fait que votre page ait une centaine de mots "porteurs". Enlevez tous les mots sans signification d'une phrase, et vous avez les mots porteurs.
Ne vous basez pas sur le nombre de mots pour rédiger vos pages, mais faites en un tout, centré sur un concept bien précis. Une fois que vous avez tout dit sur le concept, votre page est terminée, qu'elle compte 200 ou 2000 mots. Parlez d'un sujet sur une page et évitez de déborder du sujet (parler d'autre chose) ou de redire les mêmes choses sur une seconde page.
Sut tous mes sites, j'ai un petit compteur qui indique le nombre de mots par page (si vous ne le recherchez pas, vous ne le verrez pas: il se trouve tout en haut à gauche): cela m'aide à déterminer si la page contient suffisamment de contenu, mais le plus important, c'est que le contenu de la page forme un tout, et que le même sujet ne soit pas traité sur une autre page. Ce n'est pas grave si vous avez des pages qui n'ont que 400 mots et d'autres qui en ont 3000.
Après ces pages qui doivent être présentes sur tous les sites, diversifions le contenu selon l'activité économique. Un grossiste ne se vend pas comme un détaillant, ni comme un réparateur.
|